MFIを加味したアフィリエイト広告のサイズと掲載ページの考え方
2017/03/252018/10/09

広告サイズは大きければ大きいほど正義
広告主によって用意してくれている広告は様々で、どの広告を設置しようか迷ってしまうところですが、基本的には大きいサイズの広告をおすすめします。
これについての理由は簡単で、単純に訪問者にとって広告が見やすいからです。
ただ、今はスマートフォンから閲覧する人も増えてきているので、パソコン画面に特化した横長バナーや縦長バナーは使わないほうがベターです。
また、パソコン表示とスマートフォン表示で広告表示を変えることをおすすめします。
おすすめのサイズは、336×280です。
パソコンでも見やすくて、スマートフォンでもストレスなく表示してくれるサイズです。
広告の掲載は必要最小限におさえる
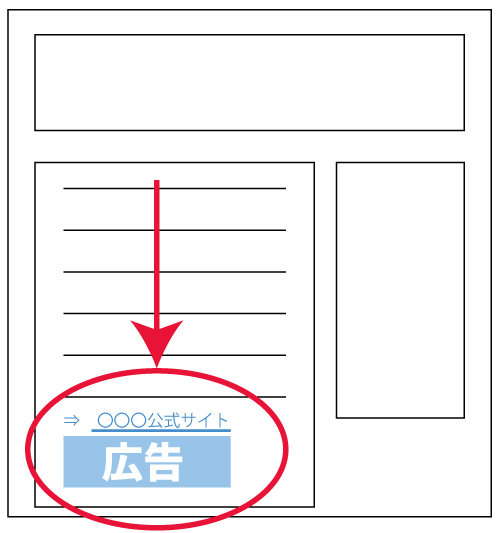
広告を掲載する位置ですが、これは基本は1ページに1広告です。
⇒ グーグルアドセンス自動広告の貼り方と使ってみた感想
ペラページやキーワードによってはファーストビューやページ上部に広告を配置することもありますが、基本はページ下部に1つだけ広告を配置するのが一番成約率が高いとされています。
俺も広告の位置については色々試してみましたが現在は、ページの下部に収まっています。

で、1つの広告とご説明してしまいましたが、バナー広告の上や下にはバナー広告を説明するようにテキスト広告を配置するようにしています。
テキスト広告はバナー広告の補助的な意味ですが、それとは別にテキスト広告になじみがある人の為に設置するようにしています。
モバイルファーストインデックスと広告サイズ
今後のグーグルでは、2018年4月頃からスマホサイトを評価の対象とするモバイルファーストインデックス(MFI)に移行するとの発表がありました。
Announcement – In the next month and a half or so, Google is moving a LOT of sites to mobile first.@methode #Pubcon
— Marie Haynes (@Marie_Haynes) 2018年2月21日
これからはスマートフォンでサイトを閲覧した時の見やすさだったり快適さ(サイト読み込み速度)だったりが増々重要視されてくることが予想されます。
そう考えると広告のサイズに関しても、グーグルが運営しているグーグルアドセンス(クリック課金型広告)の規約でもある、スクロールしなければ見えない位置にコンテンツを押しやるサイトレイアウトはなるべく避けた方が賢明です。
スクロールせずに見える範囲に広告を表示しても、その範囲内に十分なコンテンツが表示されているのであれば、ポリシー違反にはなりません。コンテンツがすべてスクロールしなければ見えない位置に配置されており、初期画面では広告しか見えないようなページ レイアウトは禁止されています。これは、ユーザーがコンテンツと Google 広告を区別しにくくなるためです。
参照元:AdSense ポリシーに関するよくある質問
具体的に言うと、記事の中に160×600や120×600の広告は避けたほうがよいでしょう。
またサイドバナーに上記のような縦長広告を配置するのも、MFIの観点から言うと避けるか、パソコン表示とスマートフォン表示で変えたほうがよいでしょう。
なお、728×90や160×600のような横長バナーは、CSSでスマートフォン表示をはみ出さずに横幅いっぱいにしてくれるように設定すれば問題ないでしょう。
CSSってなに?って方は、レスポンシブ対応のワードプレスのテンプレートを使えば大きな画像をスマートフォンで閲覧しても縦横比を変えずに表示してくれます。
まとめ
広告の選び方って本当に大切で、クリック率が大きく変わってきます。
現在の訪問者は、インターネットリテラシーも高く広告に関しても自分が興味のないものはほとんどクリックしない傾向にあります。
これからはMFIの移行もあるので、広告を掲載している記事がスマートフォンでどのように見えているのか逐一確認しながら広告を掲載するようにしましょう。
なお、良い広告だけではクリックしてもらうことはできません。
その広告(商材)を魅力的に見せる記事の書き方や画像なども必要になります。
口コミ記事を最大限に魅力的に見せる記事の書き方については別ページにまとめましたので、そちらのページを参考にしてみてください。
⇒ 成約率(アフィリエイト)の高い口コミ記事の作り方
日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)






コメントお待ちしてます♬