モラさんのブログを添削させていただきました
2020/05/082020/05/08

ツイッターフォロワーのモラさん(@morayumeigo)のブログを添削させていただきましたので、ブログにて公開させていただきます。
SEO的な観点とアフィリエイターとしての観点から添削させていただきました。
ページ内目次
トップページのh1を設定する
まず、トップページ(https://yumeigo.jp/)のh1タイトルが設定されていないので設定するようにしましょう。
テーマに『Diver』を使っていらっしゃるようですので、以下3点の設定をしておきましょう。
- 外観>カスタマイズ>サイトのタイトル
- diverオプション>SEO設定>サイトタイトル(titleタグ)
- 設定>一般設定>サイトのタイトル
※ダイバーはtitleとh1が同じになる仕様になっています。
サイドバー『このサイトの運営者』のツイッターリンクを正確なリンクに張り替える

サイドバーに『このサイトの運営者』情報のウィジェットがありますが、そこのツイッターリンクが誤っているようですので、正確なリンクに張り替えておきましょう。
リンク切れもSEOにとってマイナスと働きます。
記事数の少ないカテゴリーは統合する
記事数の少ないカテゴリーは類似カテゴリーと統合するようにしましょう。
モラさんのカテゴリーページはnoindexとなっているので記事数の少ないカテゴリーページは低品質ページとはみなされませんが、他のカテゴリーを強化するチャンスも失ってしまう可能性があります。
簡単に言うと、有益な記事5ページのカテゴリーと有益な記事10ページのカテゴリーだったら10ページのカテゴリーページが評価されます。
ただ、既に作ってしまった記事で類似するカテゴリーが存在しない場合は、無理に統合せずにnoindexのままで大丈夫です。
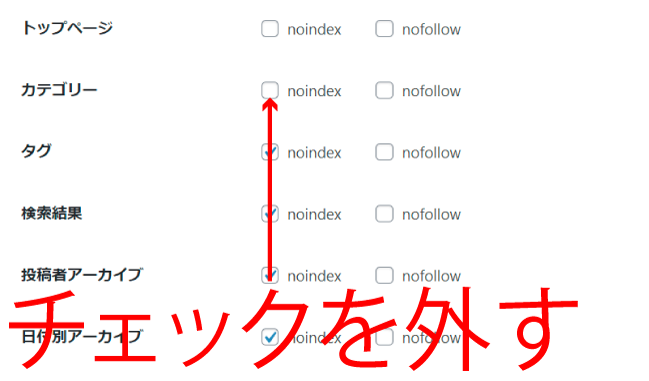
カテゴリーページはindexさせて検索流入を狙う

【カテゴリーページのindex手順】
Diverオプション>SEO設定>meta robots設定
記事数の少ないカテゴリーを統合したら是非ともカテゴリーページをindex化して、カテゴリーページからも検索流入を狙いましょう。
その際は、Diverの機能の一つでもある、カテゴリーページにオリジナルのテキストを入れる機能を使ってください。
記事内からの内部リンクを増やす
動画配信サービスの記事では内部リンクがされていましたが、それ以外の記事では内部リンクが少ない印象です。
『内部リンクを増やす』というのは、無理に内部リンクを増やすという意味ではなく、そのページを補足する内容のページを作る事によってそのページを強化しようというのが狙いです。
内部リンクも外部リンク同様に被リンクによるSEO効果が期待できますので、被リンク先にとってプラスの効果が期待できます。
なお、内部リンクは記事内から送ることを心がけてください。
サイドバーやページ下の関連記事などの共通部分からのリンクもいいんですが、共通部分のリンクよりも記事内からの内部リンクの方が被リンクの効果が高いと言われています。
サイトのテーマをはっきりさせる
夢を英語で叶えてほしい。そんな思いから夢英語(ユメイゴ)を立ち上げました。
英会話、TOEIC、英文法など英語を頑張るあなたを全力で応援します。
独学により日本で英語を身につけた私YOUが、どうして田舎で育ちながらも、今では英語で授業を受けれるまでになったのかすべてを発信していきます。
ユメイゴdescriptionより
モラさんのブログは、英語をテーマとした内容を発信しているブログになりますが、ブログ内には動画配信サービスの記事が多く、テーマがぼやけている印象です。
これだと特化型ブログではなくなって、雑記ブログとなり、関連性の低い内容が内部リンクされているブログという事でSEO的にあまりよろしくありません。
もちろんこの先、雑記ブログに発展させていくつもりであればOKですが、英語の特化型ブログとして運営していくつもりなら記事内容は英語にまつわるものが多くあるべきです。
ちなみに最近のグーグル的には、雑記系のものより特化された情報を扱っているサイトを好んでいる事から、英語特化で運営していくことをおすすめします。
既にある英語とは関係がない、もしくは関係性の薄い記事はそのままにしておいて、英語に関連した記事を深くしていくことをおすすめします。
『この記事を書いた人』ウィジェットはコンテンツにとって有益か考える

全ページ最後に『この記事を書いた人』ウィジェットが設置されていて、最近書いた記事が内部リンクされていますが、こちらはコンテンツ内容と関係ないページにまで表示されてしまっています。
英会話で検索流入してきた訪問者が、動画配信サービスに興味がある可能性は低く無駄な内部リンクとなっている可能性があります。
本当にページ最後の『この記事を書いた人』ウィジェットが必要かどうか考えて、不要であれば削除しましょう。
ページ最後の『まとめ』にも適切なキーワードを記載する

ページ最後には、そのページのまとめ欄がありますが、hタグが適切に設定されていないページが多くあります。
『まとめ』ではなく、そのページをまとめるhタグを設定するようにしましょう。
なお、SEO的に最後のまとめ欄には、訪問者の検索意図を汲んだ言葉を入れるようにしましょう。
例えば、『シェアハウスでプライバシーを守る3つの対処法を紹介!』ページは、これからシェアハウスで暮らすことを検討している人、もしくは既に暮らしている人がシェアハウスでプライバシーは守れるのかという検索意図があります。
なので、まとめには『<h2>シェアハウスでもプライバシーは守れます</h2>』と記載してあげると、訪問者に優しくなります。
【提案】ページ最後のおすすめ記事を削除してサイドバーにキラーページを入れる
ページ最後におすすめ記事として、様々なジャンルの記事が表示されていますが、関連性の薄いものもリンクされてしまっています。
提案としては、このおすすめ記事ウィジェットを削除して、サイドバーに収益発生を目的としたキラーページを人気記事と題して設置するといいかもしれません。
現在の訪問者の大部分はスマホからの閲覧になりますので、パソコン表示でサイドバーの人気記事(キラーページ)はスマホ表示だとコンテンツ下に表示されます。
これによってページを最後まで読んだ人が、そのままキラーページにアクセスしてくれる可能性が高まります。
なお、キラーページをサイドバーに表示する際は、サイドバーの『このサイトの運営者』ウィジェットがキラーページリンクよりも上に来ることになるので、『このサイトの運営者』ウィジェットはサイドバーでもカテゴリー群の下に移動しておくようにしましょう。
オリジナル画像を増やす
モラさんのブログには、可愛いイラスト画像がふんだんに使われていて、ブログの雰囲気を柔らかくしてくれていますが、オリジナル画像が少ない印象です。
オリジナル画像自体にSEO効果があるかは検証されていませんが(俺はあると思っていますが)、オリジナル画像のほうが画像検索で上位に表示されやすいのは事実ですので、画像検索からの流入を見込んでオリジナル画像を使用することをおすすめします。
特に、モラさんのブログは英語をメインに発信していますので、使用している英語教材や学習環境やノートのメモ書きなどは訪問者も気になる所ですので掲載することでブログにプラスに働くと思います。
サイト読み込み速度を改善する

サイト読み込み速度はSEOでは、速くてもプラスには働きませんが、遅い場合にはマイナス評価となります。
モラさんのブログでは少々読み込み速度が遅い傾向にありましたので、このマイナス部分を対処する事でSEOでプラスに働くと思います。
ちなみにPageSpeed Insightsで速度を測ってみたところ、モバイル表示で『27』、パソコン表示で『81』という結果でした。
最低でもスマホ表示、パソコン表示どちらも50以上は欲しいです。
読み込み速度改善として考えられる事が3点ありましたので、それぞれご紹介します。
画像を圧縮する
画像を圧縮して読み込み速度を改善してください。
サイト速度の改善は、これだけでほとんどクリアできるくらいの効果があります。
なお、これまでの画像に関してはEWWW Image Optimizerプラグインを使うと、既に投稿された画像もサイト内から圧縮することができます。
プラグイン検索から『EWWW Image Optimizer』でインストールして使ってください。
ソーシャルボタンの数を減らす
モラさんのブログには、ソーシャルボタンが記事上、記事下、追尾、と配置されています。
これらのソーシャルボタンは、使用されていないのであればただの飾りとなり、コードが増えてファイルが重くなる原因となります。
どのソーシャルボタンが必要で、どのボタンが不要かよく考えて配置するようにしましょう。
個人的には、記事上と記事下のソーシャルボタンを削除して追尾のみでもソーシャルボタンの役割は果たせると思います。
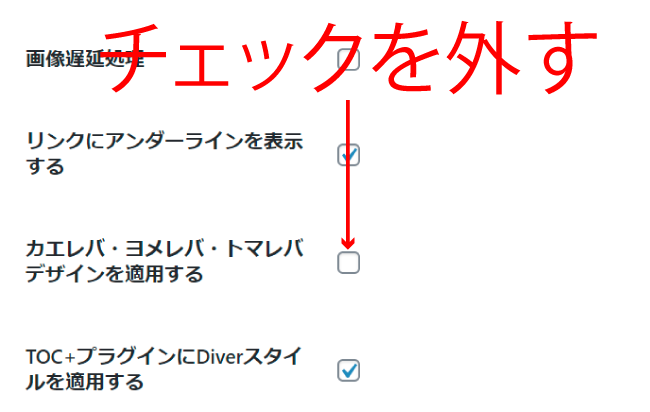
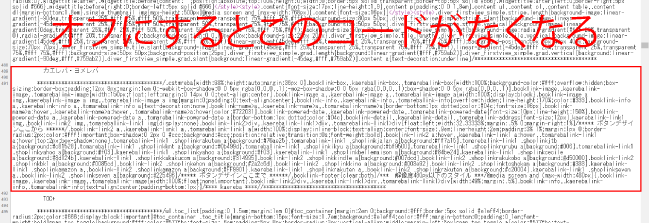
カエレバ・ヨメレバ機能をオフにする


【カエレバ・ヨメレバ機能をオフにする手順】
Diverオプション>投稿設定>表示設定
Diverにはデフォルトでカエレバ・ヨメレバのCSSコードが付く仕様となっていますが、カエレバ・ヨメレバを使っていないようでしたらこの機能をオフにすることでカエレバ・ヨメレバのCSSコードを削除することができます。
Diverはとても機能性の高いテーマですが、その反面コードが多くサイトが重くなる傾向にあるテーマです。
このように必要でない機能はそぎ落として、できるだけコードを軽くしましょう。
添削を終えての感想
- サイトのテーマをはっきりさせて記事を書くべし!
- 必要な内部リンクを追加して不必要なリンクは削除すべし!
- サイト速度の改善に努めるべし!
モラさんのブログを拝見させていただきましたが、かなり作りこまれていて、文章もグーグルと訪問者どちらにも向いていてとても素晴らしいものでした。
あとは追加するコンテンツ内容(英語に特化した内容)と内部リンクを調整していくだけで、検索からの流入も増えてくると思います。
モラさんのブログはドメインを取得されてから、もうちょっとで一年になります。(ドメイン取得2019年8月)
グーグルからの評価にはどうしてもドメインエイジ(ドメイン取得からの年齢)も大切になってくるので、あとは少しづつ評価を積み重ねていきましょう。
最後に、モラさんの紹介をさせてください。
モラさんは独学で英語を身に付けた類まれな方です。
その経験から発信する内容はどれも特別で、特にこれから英語学習を検討している方にとってとても有益なブログとなっています。
またアフィリエイトにも取り組まれていて収益も5桁を達成され、アフィリエイターとしても活躍されています。
同じようにアフィリエイトに取り組まれる方も、モラさんのブログ・ツイッターともに一読しておくことをおすすめします。
日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)






コメントお待ちしてます♬