テックアカデミーの教材(webデザインコース)は正直難しいです!
2020/01/262023/09/04

テックアカデミーのwebデザインコースを受講しましたが正直、初心者の俺には難しかったです!
難しかったんですが、なんとか期間内にカリキュラムを終えることができました。
テックアカデミーの教材内容と俺が助けられたサポート内容に関してまとめましたので、プログラミングスクールを検討されている方は参考にどうぞ。
ページ内目次
webデザインコースのカリキュラム内容

- Lesson0.事前準備
- Lesson1.Webデザインの概要
- Lesson2.Webデザインの原則
- Lesson3.制作フロー
- Lesson4.デザインツール
- Lesson5.ポートフォリオ:デザインカンプ
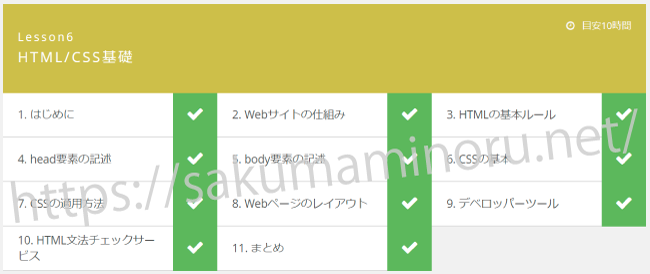
- Lesson6.HTML/CSS基礎
- Lesson7.ターミナルコマンド
- Lesson8.Sass/Compass
- Lesson9.ポートフォリオ:コーディング
- Lesson10.モバイルデザイン
- Lesson11.コーポレートサイト
- Lesson12.ショッピングサイト
- Lesson13.オリジナルサイト
- Lesson14.(参考資料)バージョン管理ツールGit
テックアカデミーのwebデザインコースでは、オリジナルサイトの公開を目標にカリキュラムが組まれています。
その為、Cacooを使ったワイヤーフレーム制作、Photoshopを使ったデザインカンプ、AWS(SASS)を使ったコーディング、さくらサーバーを使ったサイト公開というホームページを公開する一通りの手順が一つのカリキュラムにパッケージ化されています。
個人的に、手順で教えてもらえたのが分かりやすかったと感じています。
カリキュラムは各Lessonで分かれていて、そのLesson内でも細かく分類されています。
一つのカリキュラムが終了したら『完了済み』にチェックを入れていくので、クリアしていく充実感がありました。
WordPressコースのカリキュラムに関しては別ページでご紹介しています。
webデザインコースで使用するツール
※slack(チャット)やGyazo(キャプチャ)はメンターへの質問時に使うツールは除いています。
webデザインコースのカリキュラムで使用するツールは主に上記4つです。
テックアカデミーのカリキュラムが秀逸だと感じる点の一つですが、どのツールも最低限のサイト公開に必要な機能しかカリキュラムには掲載されていません。
これはカリキュラム内容が薄いというわけではなく、受講者を挫折させない為の工夫だったと感じています。
CacooにしてもPhotoshopにしてもAWSにしても、現在書店には参考書となるものが山のように発売されていますが、そのツールの機能をカリキュラムに掲載すると、目標であるサイト公開にまで到達できずその手前のワイヤーフレームやデザインカンプで挫折する人が増えます。
扱うツールが最低限なのもテックアカデミー受講者に挫折者が少ない要因になっていると言ってよいでしょう。
Lesson9から急に難しくなる

レビュー内容は以下の通りです。
総合評価
再提出
レビュー基準を満たしている箇所
概ねの見た目は良好です。
レビュー基準を満たしていない箇所
ヘッダー画像の表示エリアの高さが指示通りになっていない
ヘッダー画像上に指示のない文字がある
今回の指示の中ではヘッダー画像の上にはタイトルがなく、タイトルに相当するものは写真下のテキストあたりに入る物になると思われる指示になっています。
ですので、最上部のh1は割愛するか別の所に適切に移動しましょう。
画像の高さは500pxないし250pxで固定しなければいけません。
このとき画像の縦横比は崩さないように対応することが求められます。
これらに必要な情報はレッスンの中で出てきて居ますので、再確認してみてください。
上記踏まえ修正の上、再提出お待ちしております。
※実際に俺がメンターからの受けたレビューの抜粋になります
Lesson0~Lesson8まではhtml、cssのコーディングがなく、インプット中心のカリキュラムになっている為、難しいというわけではありません。
Lesson5のポートフォリオ:デザインカンプではcacooを使ったワイヤーフレームやフォトショップを使ったデザインカンプの制作が入ってきますが、カリキュラムを見ながら作業できるので難しさは感じないでしょう。
難しく感じるのはLesson9~Lesson13になります!
それまでインプット中心だったカリキュラムが急にアウトプット中心の内容に変わるので戸惑いました。
一応、各Lessonで学習目安時間が掲載されていますが俺は目安の時間内では完了できませんでした。
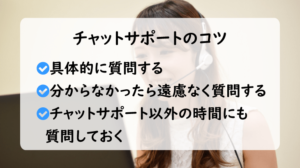
分からない点が出てもチャットサポートとメンタリングで解消できる
Lesson9から急に難しくなりますが、それでもなんとか順調にカリキュラムを進めることができたのはテックアカデミーのチャットサポートとメンタリングのおかげです。
チャットサポートは毎日15:00~23:00でメンターが質問に無制限に答えてくれるサービスです。
質問するとすぐに返信をいただけたので、ストレスなく学習に取り組むことができました。
メンタリングとは、担当メンターとの30分のビデオ通話になります。
メンタリングでは、チャットサポートで解決できなかった点を担当メンターに画面共有してもらって一緒に作業してもらいました。
難しい箇所が出てもチャットサポートとメンタリングがあるので、手が止まってお手上げにはならなりません。
初心者は余裕を持ったプランで受講する

テックアカデミーのプランは4週間プラン、8週間プラン、12週間プラン、16週間プランとありますが(コースによります)おすすめは12週間プランか16週間プランです。
俺は短期間で学習してやるぞ!との意気込みのもと4週間プランを選択しましたが、結果的にとてもスケジュール的にハードでした。
ちなみ俺は専業でアフィリエイトに取り組んでいて、テックアカデミーの受講期間中はカリキュラムを優先した生活を位送っていたので学習時間的には他の方よりも取れていたと思います。
そんな中でも4週間プランはかなりギリギリな感じで、途中かなりのストレスも感じました。
本業を持ってテックアカデミーに取り組まれる方がほとんどだと思いますし、俺と同じように初心者の方であればLesson9からのカリキュラムでつまづくと思いますので、受講期間には余裕を持ったプランをおすすめします。
テックアカデミーのカリキュラムは難しいけど初心者でもクリアできないわけじゃない
テックアカデミーのカリキュラムは実戦形式と言いますか、手を動かす内容が多いので俺には難しかったです。
しかしカリキュラムを終了した今、感じることは、その実戦形式のカリキュラムが一番成長するなってことです。
結局は自分でコードを考えて組んでみて、でも思うようにいかなくて、じゃあこっちなのかな?って試行錯誤することが一番成長しますよね。
もちろん試行錯誤するのは大変ですが、それでもテックアカデミーにはチャットサポートやメンタリングという心強いサポートがあるので、安心して試行錯誤できます。
テックアカデミーは難しいカリキュラムではありましたが、壁にぶち当たっても支えてくれるサポートが受けられたことで、なんとか順調にカリキュラムを終えることができました。
なお、テックアカデミーでは無料体験でカリキュラムの閲覧、チャットサポート、メンタリングが体験できますので、現在不安に感じていることなどあれば相談してみることをおすすめします。
日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)











コメントお待ちしてます♬