いちろうさんのブログを添削させていただきました
2020/05/062020/05/06

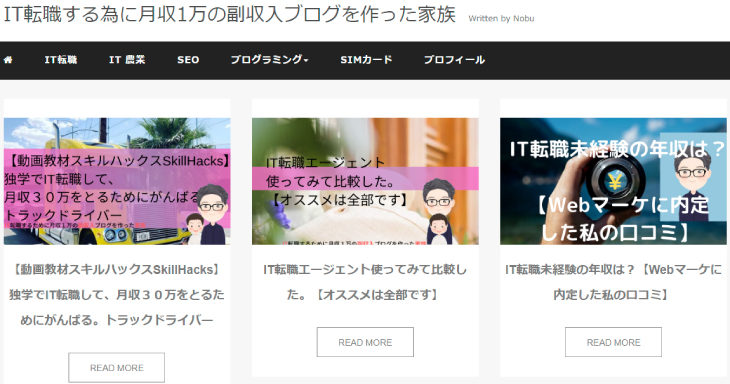
ツイッターフォロワーのいちろうさん(@nobuyasai2)のブログを添削させていただきましたので、ブログにて公開させていただきます。
ドメイン取得日が2020年1月ということもあって、これからの感じではありますが、現時点で気になった部分を中心にまとめてみます。
ページ内目次
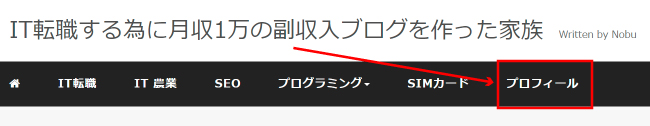
グローバルナビにプロフィールはリンクさせない

グローバルナビにプロフィールページがリンクされていますが、プロフィールページを見てみると212文字と少々コンテンツ内容が少ない気がします。
この程度の文字数であれば、サイドバーに設置されている、いちろうさんのプロフィール欄にまとめるか、フッターの『About me!』に記載してあげると、ブログから余計なリンクが減るので、収益ページへのクローラーの巡回効果が見込めます。
また、今後被リンクが増えた際には外部リンクからのパワーを余分なページ(SEOで上位表示を狙っていないページ)へ分け与えることも避けることができます。
今後の対策としては2点、『いちろうさん』の個人ブランディングを強化していくのであればプロフィールページをさらに強化する(自分の画像やテキストの追加、スキルなど)、とりあえずプロフィールページより収益ページという場合は、一旦下書きに保存してグローバルナビからリンクを削除しておく、どちらかを考えて実行しておきましょう。
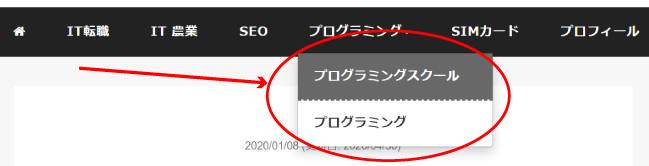
グローバルナビのドロップダウンメニューはなるべく使わない

グローバルナビの『プログラミング』欄がドロップダウンメニューになっていますが、『プログラミング』と『プログラミングスクール』と似通っているので、どちらか一つに絞って配置するか、それぞれ別々にグローバルナビにリンクするようにしましょう。
ページ数が1000を超えるような大規模サイトであれば、より利便性を高めるためにドロップダウンメニューで分けた方が訪問者に優しいですが、まだ記事数がない場合にはリンクの構造をなるべくシンプルにすると、訪問者にもクローラーにも優しいサイトとなります。
なるべく表記揺れを少なくする
表記揺れとは、同じ意味の単語を別々の表記で同じページに記載することです。
例えば『IT業界に転職したいけど、未経験でどうすればいいか』ページに『IT』と『it』の表記があります。
ITに表記を統一することで、キーワード『IT』へのSEO効果がのぞめます。
画像のaltに適切なタイトルを設定する
こちらの画像にはaltが設定されていません。
いちろうさんのブログでは画像のaltタグに画像の情報が記載されている画像と、されていない画像があります。
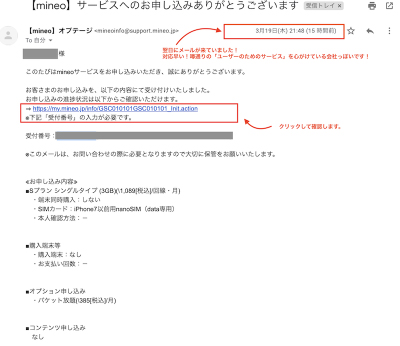
例えば、『【SIM格安】【届くまでにやること2つ】Mineoの注文後の対応がめちゃ早くて助かる』で、maineoからのメールがキャプチャされていますが、この画像にはaltタグが設定されていません。
この画像は実際に申し込んだ人だけが見れる、訪問者にとって非常に有益な情報になるので、altでこの画像をしっかりグーグルにアピールしましょう。
altでは、ページのキーワードを入れるというよりも、純粋にその画像の情報を記載してあげてください。
俺であれば、『mineo申込時のサンキューメール』などと設定します。
カテゴリーをしっかり整理する
カテゴリーを一つのページだと思って、一つ一つの記事をカテゴリー分けしましょう。
例えば、IT転職カテゴリーに『那覇空港の朝食 ポーたまレビュー』という記事が入ってますが、こちらの記事はIT転職とは関係のない記事になりますので、他のカテゴリーに移動させるようにしましょう。
現在、適切なカテゴリーがない場合には、とりあえずこのままでOKですが、今後このような雑記ページをまとめるカテゴリーを作ることを念頭に記事を作っていきましょう。
ポートフォリオリンクはフッターではなく個別ページへ移動させる

フッター欄にポートフォリオとして外部リンクが設置されていますが、今後増えるようであれば個別にページを作ってポートフォリオページを設けるようにしましょう。
外部リンクはサイトのパワーを分け与えてしまうので、全ページに設置されるフッターの様な場所に外部リンクを設置するのはあまりおすすめしません。
おすすめはポートフォリオカテゴリーを作って、そこに作品を掲載していくやり方です。
こうすると、作品を詳細にアピールできるので今後のお客さんにアピールできるし、一つ一つのページをきちんと作ればポートフォリオカテゴリーも強くすることができるので、サイト全体のSEO効果も期待できます。
キラーページ修正案
キラーページとは、収益の発生が期待できるページのことですが、今回は『【動画教材スキルハックスSkillHacks】独学でIT転職して、月収30万をとるためにがんばる。トラックドライバー』ページを例に添削します。
キーワードを明確にする
まず、キーワードをコンテンツに合わせたものにしましょう。
一般的にはキーワードを決めてからコンテンツを作っていきますが、いちろうさんのページは文章量も多くこれからキーワードを変えて、内容も変えるのは大変な作業です。
ですからちょっと変則的なやり方ですが、現在のコンテンツに合わせてキーワードを適切なものに変更しましょう。
こちらのページ、トラックドライバーにいちろうさんがプログラミング(スキルハックス)を紹介するページとなっています。
これを端的にtitleにすると『プログラミング初心者にスキルハックス紹介したら人生変わった話し』などになります。
で、ここから『プログラミング初心者』と『スキルハックス』というキーワードを文章に盛り込んでいく作業をしていきます。
昨今のSEOだと『検索意図』などと表現されていますが、titleキーワードと文章の一致具合がとてもSEO的にとても大切です。
titleを決めたら、そのtitleの答えと説明を常に意識して文章を書くようにしましょう。
なお、title決めにはrelated-keywords(サジェストツール)がおすすめです。
リード文にこのページの構成と結論をズバッと記載する
雑記などでは、リード文はそれほど意識しなくても、ノリの軽い訪問者なので問題ありませんが、キラーページのように課題を解決してリンクを踏ませるようなページではリード文はとても大切です。
titleを『プログラミング初心者にスキルハックス紹介したら人生変わった話し』にした場合であれば、リード文は以下のようになります。
最近、トラックドライバーをしている友人から『この先不安』だと相談されました。
友人のみではなく、現在の社会情勢であればほとんどの方が将来に不安を感じているのではないでしょうか?
かく言う俺も同様の悩みを抱いていましたが、スキルハックスというプログラミングスクールに出会い人生が変わりました。
このページでは、トラックドライバーの友人にスキルハックスを紹介して人生が変わったエピソードをご紹介しています。
また、ページ後半ではスキルハックス利用者の口コミもあるので、あわせてお読みいただければと思います。
このように、リード文ではページの構成と結論をズバッと記載してあげると訪問者が読みやすいです。
広告を目立たせる
マイクロコピーに季節ワード入れたらクリック率上がりました😊
⭕️スプリングキャンペーン価格実施中
⭕️新入学応援キャンペーン
⭕️4月特別価格季節が変わったら手直しが必要だけど、ショートコードとかで管理すると一気にテキスト変えられます👍 pic.twitter.com/jpMs5voNTv
— 佐久間稔⚽専業アフィリエイト3年目 (@sakumaminoru) 2020年4月27日
広告がテキストリンクとして溶け込んでいるので、熟読する訪問者のクリックは誘えるかもしれませんが、それ以外の流し読みや飛ばし読みユーザーのクリックは拾えません。
流し読みや飛ばし読みユーザーのクリックを拾っていくために、CSSを使ったボタンリンクの設置やマイクロコピーを使って広告を目立たせてあげましょう。
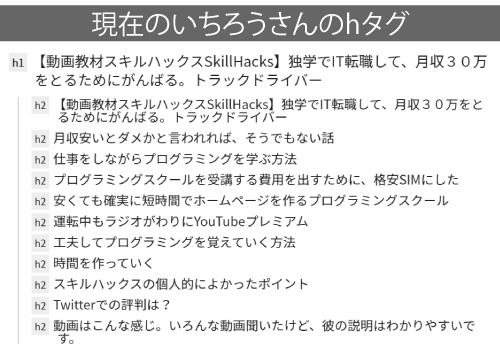
hタグを使って文章に流れを作っていく

理想はhタグのみでページの構成が分かる事です。
hタグのイメージとしては、本の目次です。
例えば、titleを『プログラミング初心者にスキルハックス紹介したら人生変わった話し』にした際のhタグの流れは以下のようになります。
<h2>プログラミングに出会って生きがい見つけた友人!</h2>
<h2>ずばりスキルハックスのメリット・デメリット言ってみた</h2>
<h2>スキルハックス紹介後の友人の動き</h2>
<h2>プログラミング初心者の友人がスキルハックス受講後に成功した秘訣</h2>
<h2>スキルハックス受講生の生の声</h2>
<h2>プログラミング初心者でもスキルハックスならできる</h2>
ポイントは、できるだけページ前半に訪問者の検索意図をくみ取って、訪問者が知りたい情報を記載してあげることです。
このページに訪問する人は、トラックドライバーがどのように人生が変わったのかを知りたいはずですので、ドライバーがスキルハックスと接してどうなったのかを記載してあげてから、
その後の流れ(スキルハックスを紹介して~ドライバーの動き方~成功の秘訣~第三者の声~まとめ)へと持っていきます。
titleから逆算してhタグを決めるようにしましょう。
添削を終えての感想
- titleを常に意識して文章を書くべし!
- 内部リンク・外部リンクを関連性のあるものに精査するべし!
- カテゴリーを整理するべし!
- altタグに適切な文言を設定するべし!
- キラーページの無駄を削ってより研ぎ澄まされたページとするべし!
いちろうさんのブログを一通り拝見させていただきましたが、どれも体験談に基づいた記事でとても説得力がありました。
文章もいちろうさんの人柄が出ていて、とても親近感を覚えました。
ただ、現在のSEOで最も重視されている『検索意図』の部分でtitleと多少の誤差があるように感じました。
その他、titleを意識したhタグ設定やaltタグ、カテゴリーの整理、表記揺れなどを修正することでブログにとってプラスに働いてくれると思います。
まだ、新しいドメインなので修正したからと言ってすぐにグーグルに評価されるわけではないかと思いますが、今後ブログを運営していくことでドメインも成長してくるし、それに伴って検索上位の記事も増えて来るかと思います。
いちろうさんは、実際にお会いしたことはありませんが、いつかお会いしたい方の一人です。
ツイッターでも何度も優しいリプをいただきました。
現在は、プログラミングの学習を進めつつ、自らも積極的に営業活動を行って案件の受注に努めています。(既に案件を獲得しています)
とてもバイタリティある方で、刺激をいただいています。
同じように何かに打ちこんでいる方であれば、とても共感できる方ですので、一度いちろうさんのブログ、またはツイッターをのぞいてみることをおすすめします。
いちろうさん、これからも大切にブログを育てて、楽しいブログライフ送ってくださいね。
“いちろうさんのブログを添削させていただきました” への2件のフィードバック
コメントお待ちしてます♬
日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)







佐久間様、ブログ添削、ありがとうございます。
まさに「ズバリ!」の具体的な内容で、
・読者に優しくリライトする具体例
・かつ、Googleに理解してもらえるリライトの具体例
の内容で、そのまま直して作業してみようと思ってしまう内容です。
月収100万のアフィリエイターはこんなに説明が分かりやすいのか・・・。と感動しています。
今回のブログ添削を100%吸収する勢いで、レベルアップさせていただきます。
佐久間様ありがとうございます^^
初心者ブロガーは佐久間様のブログ添削を1度でもうけると、
現時点の明確な課題がわかって、稼げるようになっていくと思います。
いちろうさん、コメントありがとうございます。
SEOって正解が分からないので、俺も毎日試行錯誤していますが現段階で有効だと思われることを中心に添削させていただきました。
机上の空論ではなく、俺が実践して効果を感じたことになります。
ブログは軌道にのるまでとても大変ですが、焦ることなく大切に育ててくださいね。
いちろうさんの優しい人柄が出たブログ、とっても好きです^^