サイト読み込み速度を改善してSEO対策をする7つの方法
2017/12/202018/10/08

ページ内目次
サイト読み込み速度の改善がSEO対策になる
SEO対策のやり方はいくつかありますが、そのうちの一つとしてサイトの読み込み速度を速く改善させることができれば検索結果にプラスに働く可能性があります。
これはグーグルの存在意義にもなっている『訪問者の役に立つサイト』という意味で、読み込み速度が速いページ、イコール訪問者にとっても優しいサイトと評価してくれる為です。
サクサクした快速ページを目指してサイト読み込み速度の改善に努めましょう!
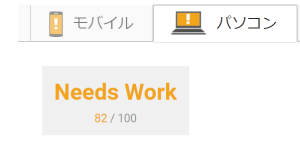
PageSpeed Insightsで表示速度を計測

https://developers.google.com/speed/pagespeed/insights/
自分のサイトの読み込み速度がグーグルにとってどのように評価されているのかを調べる一つのツールとしてPageSpeed Insightsを使います。
モバイルとパソコンでの表示速度を数値化してくれるツールで、それぞれ100点満点での計測になります。
また、数値化してくれるだけでなく読み込み速度改善ポイントも教えてくれるので、その指摘に従ってサイトを改善していきます。
スクロールせずに見えるコンテンツのレンダリングをブロックしているJavaScript/CSSを排除する
webサイトは基本的に縦長1ページ構成となっています。
そしてその1ページを上から順に読んでいき、スクロールして下へと読み進めていくわけです。
そして現在のwebサイトはデザインをJavaScriptやCSSという別のファイルで管理しています。
このJavaScriptとCSSのファイルを上から順番に処理していくことでサイトの読み込み速度を改善できるというわけです。
JavaScriptとCSSの最適処理としては、ワードプレスのプラグインによって簡単にSEO対策することができます。
使用するプラグインはHead Cleanerになります。
Head Cleaner使い方
⇒ Head Cleanerダウンロードページ
※管理画面のプラグイン新規追加の検索窓からも追加できます。
Head Cleanerを有効化して下記のように設定していきます。

ブラウザのキャッシュを活用する
キャッシュとは、ブラウザが一度見たサイトのデータを一時的に保存する機能になります。
同じサイトを何度も訪問する時、一回一回サイトの画像やHTMLを読み込むとそれだけサイトの速度が低下しますが、一度キャッシュで記憶させてしまうことで次回からスイスイページ閲覧できるというわけです。
キャッシュの有効化には、WP super cacheプラグインを使用します。
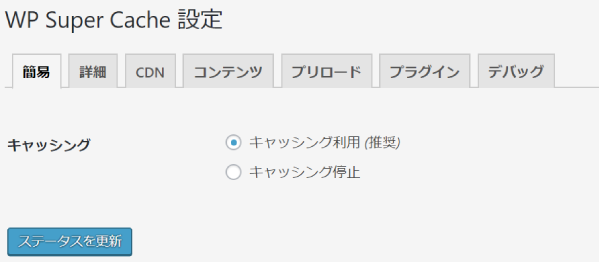
WP super cache使い方
設定方法も簡単で、インストールして有効化したら下記のように設定するだけです。
これだけでキャッシュが有効化され、サイト読み込み時間が劇的に改善します。
ワードプレスを使用している方であれば、必ず使ってほしいおすすめのプラグインです。

画像を最適化する
サイトの表示速度に大きく影響を及ぼす原因が画像の読み込みです。
画像のファイルサイズが大きければ大きいほどサイトの読み込み速度は下がります。
画像ファイルの拡張子は様々ありますが代表的なものは
- JPEG/JPG(ジェイペグ)
- PNG(ピング)
- GIF(ジフ)
一般的に
画像に人やモノなどの写真を利用する場合にはJPEG/JPG
イラストにはPNG
色をそれほど使わない単純なイラストにGIF
を、使います。
ファイルの大きさは、JPEG/JPGが一番重く、次にPNG、一番軽いのはGIFとなります。
画像を全てJPEGファイルにする必要もありませんし、写真をPNGやGIFで保存すると写真が荒くなって見にくくなります。
保存する画像によって拡張子を使い分けることが大切です。
しかし、一旦サーバー上にアップロードしてしまっても、いちいち拡張子の変更をせずに、また画像の質を劣化させずに縮小させることができます。
その為に、EWWW Image Optimizerプラグインを使用します。
EWWW Image Optimizer使い方
EWWW Image Optimizerは、今までのアップロードした画像を一括して縮小してくれるプラグインです。
⇒ EWWW Image Optimizerダウンロードページ
※管理画面のプラグイン新規追加の検索窓からも追加できます。
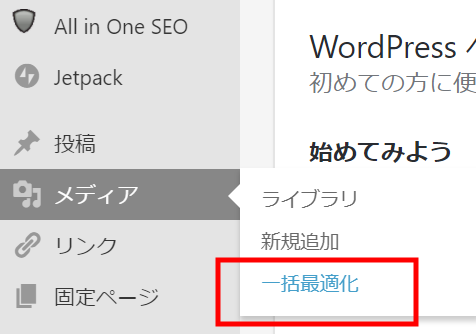
有効化したら、管理画面のメディア>一括最適化を選択します。

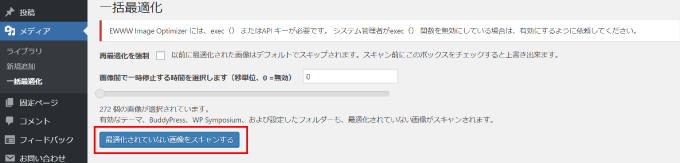
最適化されてない画像をスキャンする、を選択します。

最適化を開始を選択します。

PHPのバージョンを最新にする

使用しているサーバーのPHPを最新バージョンにすることでサイトの読み込み速度が改善します。
PHPのバージョン切替は各サーバー管理画面から行ってください。
注意点としては、使用しているホームページやブログのテンプレートが最新のPHPのバージョンに対応していないケースがあり、その際はテンプレートのデザインが崩れてしまうこともあります。
デザインが崩れてしまってはユーザビリティ的に悪くなってしまうので、元のPHPのバージョンに戻すか、テンプレートを変更するなど対応しましょう。
ちなみにエックスサーバーのPHP7.1.2では標準でPHPの高速化設定(FastCGI)とキャッシュモジュール(OPcache)が有効となっています。
「FastCGI」とは、プロセス初回実行時に該当プロセスを一定時間サーバー内に保持することで、次回以降、実行時の「プロセスの起動/終了」を省略し、 高速化や、プロセスの起動/終了に伴うCPUへの負荷を軽減することで、速度面で優れるとされるモジュール版PHPと同等の処理能力を持つ動作方式です。
「FastCGI」を有効(ON)にすることで、一度「プロセスの起動」をすると、一定時間は「プロセスの終了」を することなく起動し続けることで、処理時間の大幅な短縮と、プロセスの起動/終了に伴うCPUへの負荷を軽減します。
参照元:FastCGIについて | エックスサーバー公式サイト
「OPcache」とは、PHPの初回実行時に、PHPの内容を最適化した状態でキャッシュしておき、次回以降、 同じPHPにアクセスがあった際にキャッシュを利用することで、PHP実行時のCPU負荷の軽減や、PHPの大幅な高速化を図るPHPの拡張モジュールです。
参照元:APC/OPcacheについて | エックスサーバー公式サイト
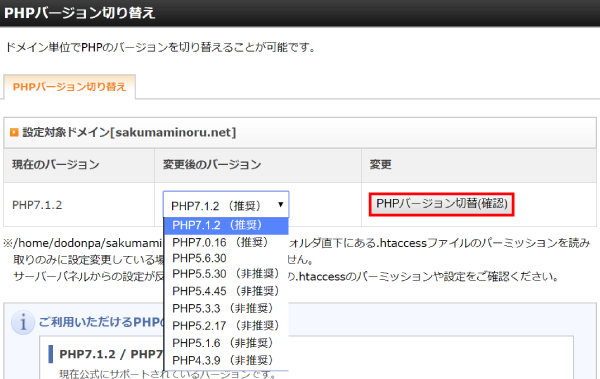
PHPのバージョンを最新に切り替える方法
俺が使っているエックスサーバーであれば、PHPのバージョンも楽に行えます。
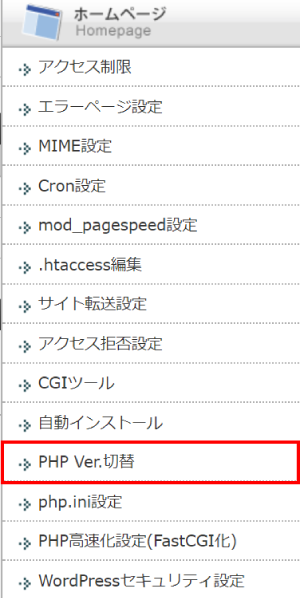
サーバーパネルから、管理画面にログインして、PHP Ver.切り替えを選択します。

PHPのバージョンを切り替えるドメインを選択します。

PHPのバージョンを最新に変更してPHPバージョン切替(確認)⇒PHPバージョン切替(確定)を選択します。
これでPHPのバージョンが最新になりました。

不要な画像は削除する
EWWW Image Optimizerで画像の最適化してページの縮小を図っていますが、一番良いのは不必要な画像は使用しないことです。
つい記事を魅力的なものにするため、いちいち画像付きで説明していたり、アフィリエイトサイトではそもそもトップページのヘッダー画像だって必要ないケースだってあります。
ただ見栄えのために設定してある画像は、サイトを重くするだけなので削除してしまうことをおすすめします。
また、画像リンクは極力避けるようにしましょう。
そもそも画像リンクである必要がありませんし、テキストリンクのほうがページ容量も小さくてすみますし、内部SEO的にもテキストリンクで自分のサイト内を回遊してもらったほうがプラスに働きます。
CSSファイルを圧縮する
現在のwebページのデザインは1ページ単体で作らているわけではなく、CSSファイルというサイトのデザイン(背景の色、線の太さ、文字の色、文字の大きさなど)を司るファイルを別に用意して、CSSファイルを読んでwebページが表示される仕組みとなっています。
1ページ1ページ同じコードを書くとサイトの容量が大きくなるためにCSSファイルを別に用意しているわけですが、このCSSファイルは編集しやすいように日本語で補助がなされていたり、不要な記号が記されています。
このCSSファイルにとって不要な日本語や記号を削除することによってCSSファイルを圧縮し、webページのサイト読み込速度を改善させることができます。
CSSファイルの圧縮にはOnline JavaScript/CSS/HTMLというツールを使います。
Online JavaScript/CSS/HTML使い方
使い方は非常に簡単です。
Online JavaScript/CSS/HTMLにアクセスしてコードを張り付けてCSSバナーを選択するだけでコードを圧縮してくれます。
例として下記のコードを圧縮します。
/*レイアウト
/************************************************************/
/*ヘッダー*/
.l-header{
width:100%;
background:#f0b200;
}
.l-header::after {
content: "";
display: block;
clear: both;
}
.l-header{width:100%;background:#f0b200}.l-header::after{content:"";display:block;clear:both}
改行や日本語が削除されました。
Online JavaScript/CSS/HTMLではCSSファイルが圧縮によってどれだけ削減されたか%で表示してくれるので便利です。
CSSファイルの圧縮では、以後の編集がかなりやりずらくなります。
圧縮する前にCSSファイルのコピーなどをしてから圧縮に取り掛かるようにしましょう。
htmlタグでページをデザインしない
ワードプレスでサイトを作っていると記事の装飾も各ページから簡単に行えてしまいますが、ページのデザインにhtmlタグを使うとファイルのサイズが大きくなり、サイトの読み込み速度の低下に影響を及ぼします。
ページのデザインにはなるべくCSSファイルを使うようにしましょう。
text-decoration: underline(アンダーライン)
font-size(文字サイズ)
text-align:left(文字や画像の左寄せ)
text-align:center(文字や画像の中央寄せ)
text-align: right(文字や画像の右寄せ)
この他にも、文字に背景色や文字の色などについてもなるべくCSSファイルから指定するようにしましょう。
俺は、htmlタグの削減だけでページのファイルサイズが0.5KBも圧縮することができたページもありました。
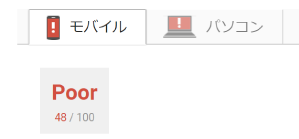
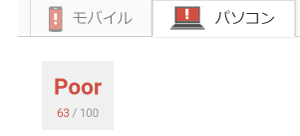
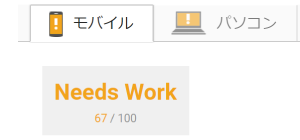
PageSpeed Insights表示速度のビフォーアフター
《ビフォー》


《アフター》


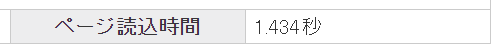
SEOチェキ!でのビフォーアフター
無料SEO対策ツールSEOチェキ!でもサイトの読み込み時間が分かります。
⇒ SEOチェキ
《ビフォー》

《アフター》
![]()
まとめ
サイトの読み込み速度の向上はSEOの観点からかなり重要視されてきています。
試しに、狙っているキーワードで検索してみてPageSpeed InsightsやSEOちぇきでライバルサイトの読み込み速度を測ってみてください。
ある一定以上である可能性が高いです。
もう一度、サイト読み込み速度の改善の為にこのページで紹介した6つの方法を確認しましょう。
- Head Cleanerを使ってCSSやJavaScriptファイルをページ下で読み込ませる
- WP super cacheを使ってキャッシュ機能を有効にする
- EWWW Image Optimizerを使って画像ファイルを縮小する
- PHPのバージョンを最新にする
- 不要な画像は削除する
- Online JavaScript/CSS/HTMLを使ってCSSファイルを圧縮する
狙っているキーワードでライバルサイトよりも上位を狙うのがSEOになるわけですから、まずは読み込み速度の改善でライバルサイトよりも良い数値をたたき出しましょう。
読み込み速度の改善は、地道ではありますが必ずあなたのサイトにとってプラスの作用をもらたらしくれます。
上記で紹介した施策を全て行って、サイトの読み込み速度向上に努めてください。
⇓こちらの記事も併せてご覧になると、SEOにプラスに働きます。
日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)






コメントお待ちしてます♬