hタグを最適化して内部SEOをする方法
2018/02/232020/01/24

ページ内目次
hタグとは
hタグとは、文章の見出しを定義するhtmlタグの一種で、最適な使い方をすることで検索順位に大きなプラスな影響を及ぼすことができるタグです。
hタグはh1、h2、h3、h4、h5、h6タグと6種類あり、h1から順にサイトへの影響力があります。
最近では外部SEOより内部SEOなんてこともよく聞かれますが、このhタグを最適に使う事ができれば内部SEOに効き検索順位の上昇も見込めるというわけですね。
hタグを最適化してサイトに内部SEOを施しましょう。
hタグの正しい使い方
hタグは、ただ使えば内部SEOに効くというわけではなく、反対に正しく使わないとサイトの評価が下がることもあるタグです。
内部SEO的にも大きな影響を及ぼすタグですのえ、しっかりと正しい使い方をマスターしましょう。
h1タグは1ページに1つだけ使う
hタグの中で最も大きな影響を及ぼすのがh1タグなわけですが、h1タグは1ページに1つにします。
これはh1によってページの主な情報を検索エンジンにつ伝えるためで、h1タグが色々あるページは結局何について書かれているページかボケてしまうためです。
ただ、ワードプレスを使用してサイトやブログを作っているのであれば、ほとんどのテーマ(テンプレート)でh1が記事のタイトルとなっていることだと思います。

ほとんどのテーマで記事タイトルがh1に設定されていることだと思いますが、無料のテーマなんかではまれにhタグがめちゃくちゃくに設定されていることもあります。
使用する前にテーマがSEO対策済であることを確認しておきましょう。
hタグは小さい数字から入れ子で使う

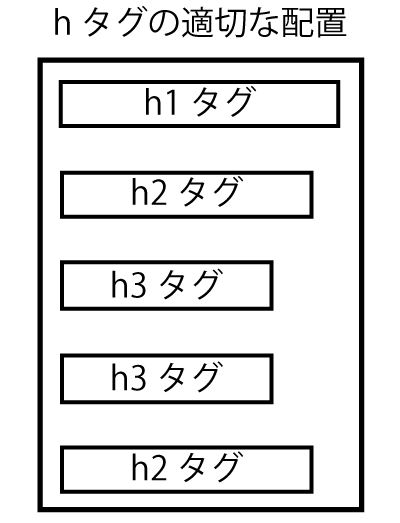
hタグは数が小さいh1から順番通りに使い、必ず入れ子で使うようにしましょう。
- h1タグ⇒h2タグ⇒h3タグ⇒h4タグ⇒h3タグ
- h1タグ⇒h2タグ⇒h3タグ⇒h3タグ⇒h4タグ⇒h2タグ
《hタグの間違った使い方》
- h1タグ⇒h3タグ⇒h2タグ⇒h4タグ
- h2タグ⇒h1タグ⇒h1タグ⇒h2タグ
hタグは必ず小さい数字から使います。
ただ、記事を作っていって、構成の中でh4⇒h2に戻るのはアリです。
<h1>30代男性の為のダイエット方法</h1>
<h2>なぜ30代男性にダイエットが必要なのか</h2>
<h3>生活習慣病の例</h3>
<h2>30代男性に効くダイエット方法</h2>
<h3>ランニング</h3>
<h3>筋トレ</h3>
<h4>胸の筋トレ<h4>
<h2>ダイエットに要した期間</h2>
また、<h2></h2>を閉じて<h3></h3>のように、必ず入れ子でhタグは使います。
このような使い方をしてはいけません。
hタグの中にキーワードを入れる
hタグの中にはなるべく自然に狙っているキーワードを含めるようにしましょう。
上記で紹介したダイエットをテーマにした正しいhタグを使った例文をもう一度見てみましょう。
<h1>30代男性の為のダイエット方法</h1>
<h2>なぜ30代男性にダイエットが必要なのか</h2>
<h3>生活習慣病の例</h3>
<h2>30代男性に効くダイエット方法</h2>
<h3>ランニング</h3>
<h3>筋トレ</h3>
<h4>胸の筋トレ<h4>
<h2>ダイエットに要した期間</h2>
このページで狙っているキーワードは『30代』『ダイエット』『男性』です。
キーワードを意識しすぎて文章がめちゃくちゃにならないように、あくまでも自然にhタグの中に狙ったキーワードを入れて文章にします。
また狙っているキーワードを乱用することは逆にペナルティの対象ともなるので、あくまでも自然な形で使うようにしましょう。
<h1>30代男性の為のダイエット方法</h1>
<h2>なぜ30代男性にダイエットが必要なのか</h2>
<h3>30代男性の生活習慣病の例</h3>
<h2>30代男性に効くダイエット方法</h2>
<h3>30代男性のランニング方法</h3>
<h3>30代男性の筋トレ</h3>
<h4>30代男性の胸の筋トレ<h4>
<h2>30代男性がダイエットに要した期間</h2>
無理にhタグ内にキーワードである『30代』『男性』を詰め込みすぎているパターンになります。
このように不自然なスタイルをグーグルは嫌うので、あくまでも適度にhタグ内にキーワードを入れるように意識しましょう。
hタグの中にhtmlタグは使わない
hタグをカッコよく見せようとhtmlタグを使って、赤文字にしてみたり(<font color=#ff0000>○○○○○</font>)、太文字にしてみたり(<b>○○○○○</b>)下線を引いてみたり(<u>○○○○○</u>)してみたい気持ちも分かりますが、hタグを最適化しようと思うならhタグの中でhtmlタグは使わないようにしましょう。
hタグの装飾はhtmlタグではなく、cssファイルから行うようにしましょう。
たいがいのテーマはhタグへのcssが施されているので、使ってみて気に入らないようだったらcssでデザインをいじるようにしてください。
このような使い方をしないようにしましょう。
h1の文字数は32文字以内に設定する

h1は大概の場合、記事のタイトルになっていることが多いことは上記でご説明しましたが、記事のh1に設定する文字数は32文字以内に収めることをおすすめします。
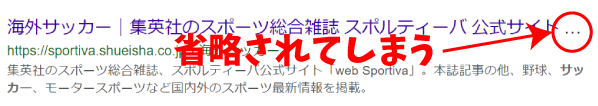
これは検索結果に表示されるタイトルの関係で32文字以上だと省略されてしまい、効果的に訪問者をサイトに呼び込みことができません。
(スマホでは28文字以上は省略されてしまいます)
厳密には検索結果に表示されるタイトルはh1タグではありませんが、ほとんどのテーマで記事タイトル(h1)がtitleタグど同一に設定されていることから、32文字以内、できれば28文字以内に収めるようにしましょう。
h2以下のタグでは文字に関する決まりはありませんが、見出しであることを考えるとこちらも30文字程度にしておくと自然な印象です。
まとめ
内部SEOにおいてhタグの最適化は重要な項目です。
最初は、hタグの入れ子の事だったり、数の順番だったりが気になってなかなか記事が作れないかもしれませんが、慣れてしまうと、逆に入れ子でhタグを使わないと気持ち悪くなります(笑)
hタグの最適化は決して難しいSEO対策ではないので、全ての記事ページでhタグを最適に使って検索上位を目指しましょう。
また、hタグを最適化する以外にも内部リンクの最適化もSEOには効果的に作用します。
内部リンクの最適化については別ページにまとめましたので、そちらのページをご覧ください。
⇒ アフィリエイトサイトにおける内部リンク最適化の方法
日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)






コメントお待ちしてます♬